最近フロントエンドはあまりやってないけど、いつ何時必要になるかわからないので、自分の古いHTMLの知識をざっくり補っておく。完全な仕様は参考サイトが詳しい。
HTML5リファレンス
http://www.htmq.com/html5/
ページの雛形
HTML5になったら最低限必要な属性はしっかり書かないとね。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="description" content="Hello world">
<style>
p { color: red; }
</style>
<link rel="stylesheet" href="style.css">
<link rel="shortcut icon" href="favicon.ico">
<title>Hello world</title>
</head>
<body>
<p>Hello world</p>
</body>
</html>
テーブル
テーブルをエレメント分けするタグが増えた。
<thead> table header element <tbody> table body element <tfoot> table footer elementer
<tbody>-HTML5タグリファレンス
http://www.htmq.com/html5/tbody.shtml
trとかtdって何の略だっけ?と、記憶が怪しいので復習。
<tr> table row <th> table header <td> table data
アンカー
アンカーはidで指定できるようになったみたい。
<p id="top">top</p> ... <a href=#top">Back to top</a>
フォーム要素
たとえば以下のような入力種別が増えてる。required(必須)を指定すると、未入力だとブラウザが警告を表示。
Date: <input type="date" required> URL: <input type="url" required> Email: <input type="email" required>
<input>-HTML5タグリファレンス
http://www.htmq.com/html5/input.shtml
ラベル
ラベルタグで囲むことで、ラベル文字列のクリックでラジオボタンが変化するようにできる。
<label><input type="radio" value="red">Red</label> <label><input type="radio" value="green">Green</label> <label><input type="radio" value="blue">Blue</label>
for属性を指定することで、ラジオボタンとラベルを離して配置することもできる。
<input type="radio" value="yellow" id="yellow"> ... <label for="yellow">Yellow</label>
リスト
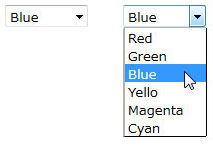
ドロップダウンリスト。
<select>
<option value="red">Red</option>
<option value="green">Green</option>
<option value="blue">Blue</option>
<option value="yellow">Yellow</option>
<option value="magenta">Magenta</option>
<option value="cyan">Cyan</option>
</select>
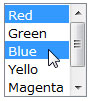
窓のサイズを指定したリスト。
<select size="5" multiple>
<option value="red">Red</option>
<option value="green">Green</option>
<option value="blue">Blue</option>
<option value="yellow">Yellow</option>
<option value="magenta">Magenta</option>
<option value="cyan">Cyan</option>
</select>
スタイリング関連
これはHTML5以前の内容だけど、ざっくり復習。
divとspanの違い。
- div 汎用ブロック要素 (前後が改行される)
- span 汎用インライン要素 (前後が改行されない)
idとclassの違い。
- id 文章中で唯一の要素
- class 文章中で複数存在し得る要素
サンプル
<div id="note"> <p>おはようございます。</p> <p>今日も元気です。</p> </div> <p><span class="warning">警告</span> 注意してください。</p>
セマンティックなタグ
HTML5から文章構造を示すタグが追加されている。たとえば以下のような。
- header
- footer
- nav
- article
- aside
- section、など
HTML5対応ブラウザ用にはタグを書く。
<header>ヘッダー</header>
旧ブラウザ用にはidを指定して書く。
<div id="header">ヘッダー</div>
HTML5のセマンティックなマークアップを知ろう(文書の構造編) [Skillhub (スキルハブ)]
http://skillhub.jp/courses/1/lessons/45
[HTML5] 新要素まとめ【2014/2/14版勧告候補】 – Qiita
http://qiita.com/maccotsan/items/20c6ea274b0190dc2c05