書式
box-shadow: 水平方向の距離 垂直方向の距離 ぼかし距離 広がり距離 影の色 inset;
サンプル
<style>
div {
width: 100px;
height: 20px;
padding: 10px;
margin: 30px;
background-color: orange;
border: 2px solid red;
}
</style>
<style>
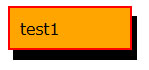
#test1 { box-shadow: 5px 10px; }
</style>
<div id="test1">test1</div>
<style>
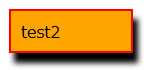
#test2 { box-shadow: 5px 10px 5px; }
</style>
<div id="test2">test2</div>
<style>
#test3 { box-shadow: 5px 10px 5px 5px; }
</style>
<div id="test2">test2</div>
<style>
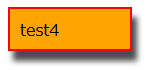
#test4 { box-shadow: 5px 10px 5px 0px rgba(0,0,0,0.7); }
</style>
<div id="test2">test2</div>
<style>
#test5 { box-shadow: 5px 10px 5px 0px rgba(0,0,0,0.7) inset; }
</style>
<div id="test2">test2</div>
参考サイト
box-shadow-CSS3リファレンス
http://www.htmq.com/css3/box-shadow.shtml