セレクタはDOM(Document Object Model)要素を選択する。
記述スタイル
セレクタに続けてメソッドをチェインして記述できる (メソッドチェイン)。
$('セレクタ').css(....).hide(...)
セレクタで使われる記号
- > 直下の子要素
- スペース それ以下の要素
- / 複数の要素
- + 隣接する要素
セレクタ適用例
<ul id="main">
<li>1</li>
<li class="item">2</li>
<li class="item">3</li>
<li>4
<ul>
<li>4-1</li>
<li class="item">4-2</li>
<li class="item">4-3</li>
<li>3-4</li>
</ul>
</li>
</ul>
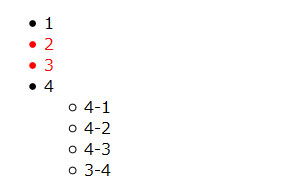
main直下のitemを選択
$('#main > .item').css('color','red');
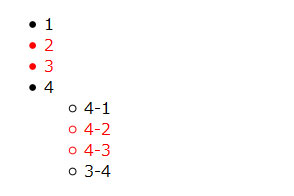
main以下のitemを選択
$('#main .item').css('color','red');
pとitemを選択
$('p, .item').css('color','red');
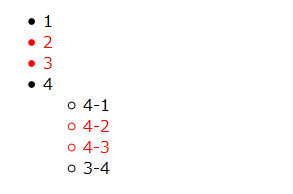
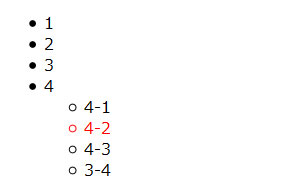
itemに隣接するitemを選択
$('.item + .item').css('color','red');
フィルタ
- :eq()
- :gt()
- :lt()
- :even
- :odd
- :contains()
- :first
- :last
フィルタ適用例
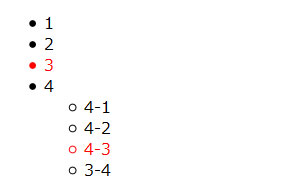
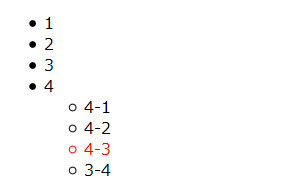
3番目にあるitemを選択
$('.item:eq(2)').css('color','red');
最後にあるitemを選択
$('.item:last').css('color','red');
DOM要素を指定するメソッド
- parent()
- children()
- next()
- prev()
- siblings()