属性が一致した要素だけ選択する。
サンプルコード
<ul>
<li><a href="https://google.com">Google</a></li>
<li><a href="http://yahoo.co.jp">Yahoo!</a></li>
<li><a href="http://bing.com">Bing</a></li>
</ul>
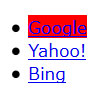
一致した要素を選択
$('a[href="https://google.com"]').css('background','red');
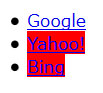
一致しない要素を選択
$('a[href!="https://google.com"]').css('background','red');
文字列を含む要素を選択
$('a[href*="bing"]').css('background','red');
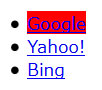
先頭が一致した要素を選択
$('a[href^="https"]').css('background','red');
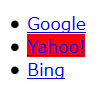
末尾が一致した要素を選択
$('a[href$="jp"]').css('background','red');