書式
radial-gradient(開始位置と角度, 形状とサイズ, 開始色, 途中色, 終了色);
Google Chrome 及び Safariの実装
-webkit-gradient(radial, 開始位置, 開始位置の半径, 終了位置, 終了位置の半径, from(開始色), color-stop(位置, 途中色), to(終了色));
サンプル
<style>
div {
width: 200px;
height: 200px;
padding: 10px;
}
</style>
<style>
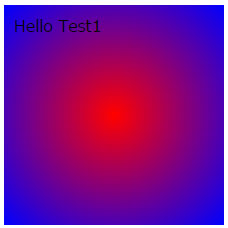
#test1 { background: -webkit-radial-gradient(red, blue); }
</style>
<div id="test1">Hello Test1</div>
<style>
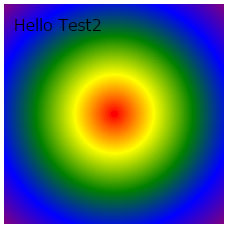
#test2 { background: -webkit-radial-gradient(red, yellow, green, blue, purple); }
</style>
<div id="test2">Hello Test2</div>
<style>
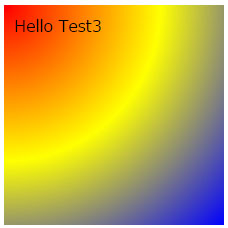
#test3 { background: -webkit-radial-gradient(top left, red, yellow, blue); }
</style>
<div id="test3">Hello Test3</div>
参考サイト
radial-gradient()-CSS3リファレンス
http://www.htmq.com/css3/radial-gradient.shtml